Qlark
The qlark platform is a community-driven infrastructure for orthodontists that helps them share their expertise and collaborate with each other. It allows them to instantly learn and share skills and techniques from anywhere at any time, bringing collaborative care delivery to their practices and patient care.
Main problem
Knowledge Sharing Gap: Doctors rely on personal experience rather than shared knowledge and best practices.
Outdated Systems: Existing systems prioritize business management over patient care, limiting advanced and efficient treatment options.



Main goal
qlark was an early-stage start-up, and the goal was to find their product market fit and develop a 0→1 product for all touch-points by creating a valuable and intuitive end-to-end customer experience.
01.
My role
Being the only designer on a project means UX/UI, interaction, user reserch, web, animation, brand, emails, design system, hand-off, leadership, pm, strategy, being in the mix of everything and try to make it delightful.
01.
My role
Being the only designer on a project means UX/UI, interaction, user reserch, web, animation, brand, emails, design system, hand-off, leadership, pm, strategy, being in the mix of everything and try to make it delightful.
01.
My role
Being the only designer on a project means strategy, UX, UI, visual, interaction, web, brand, emails, design system, process, hand-off, leadership, pm, team building, being in the mix of everything and try to make it delightful.
02.
Hypothesis
By transforming real-life patient records data into a learning module, we can help doctors overcome their skills deficit and improve patient care by tapping into the power of global collaboration and other doctors' expertise.
02.
Hypothesis
By transforming real-life patient records data into a learning module, we can help doctors overcome their skills deficit and improve patient care by tapping into the power of global collaboration and other doctors' expertise.
02.
Hypothesis
By transforming real-life patient records data into a learning module, we can help doctors overcome their skills deficit and improve patient care by tapping into the power of global collaboration and other doctors' expertise.
03.
Challenge
The platform was in active use while we iterated quickly and made changes. We needed the design team and process to support this. Changes should be moderate to avoid making our users relearn the product.
03.
Challenge
The platform was in active use while we iterated quickly and made changes. We needed the design team and process to support this. Changes should be moderate to avoid making our users relearn the product.
03.
Challenge
The platform was in active use while we iterated quickly and made changes. We needed the design team and process to support this. Changes should be moderate to avoid making our users relearn the product. No changes for the sake of changes.
Focus on one feature only: The platform offered various features supporting education, collaboration, and communication. This case study focuses on the qlark Case™, the core feature of the platform.
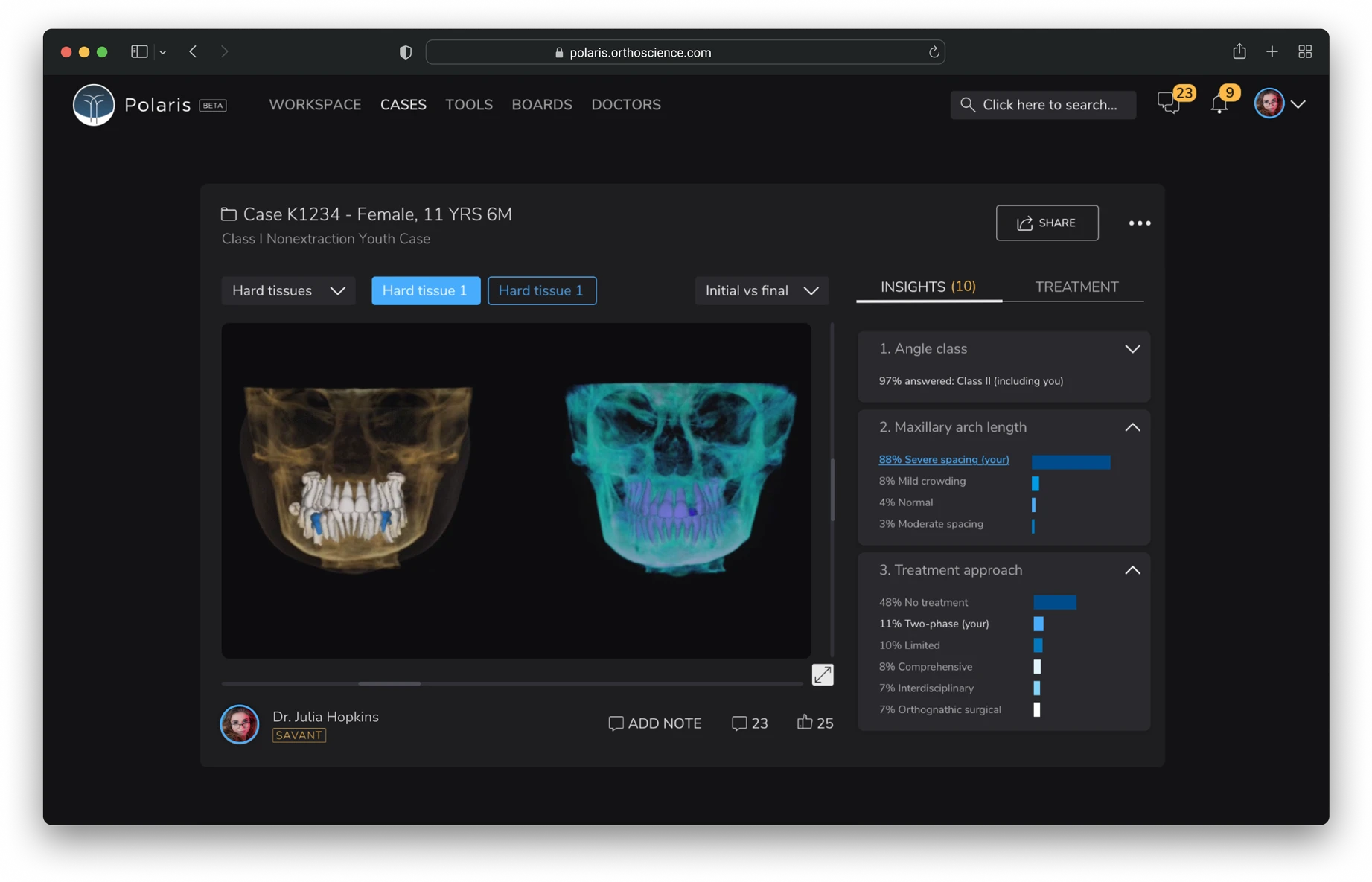
What is qlark case™?
Core feature of the platform, transforming patient treatment records into a treatment planning tool or learning experience.
Originally a simple patient record, it has evolved to support collaboration, analytics, and multiple time points.
Improves simplicity while highlighting the most relevant information.
Patented Technology: Accredited by the American Dental Association (ADA).




A lot of data to display
Orthodontic cases contain extensive data, including visual records, appointment details, tools, medical history, all of which are essential learning content.

A lot of data to display
Orthodontic cases contain extensive data, including visual records, appointment details, tools, medical history, all of which are essential learning content.

A lot of data to display
Orthodontic cases contain extensive data, including visual records, appointment details, tools, medical history, all of which are essential learning content.

Rigid, non-modular system
Qlark Case™ had to be modular and cost-efficient, with each module being easily modified, replaced, or swapped to support incremental implementation.

Non-modular system
Qlark Case™ had to be modular and cost-efficient, with each module being easily modified, replaced, or swapped to support incremental implementation.

Non-modular system
Qlark Case™ had to be modular and cost-efficient, with each module being easily modified, replaced, or swapped to support incremental implementation.

Looking for product market fit
Qlark was a startup in its early stages, focusing on understanding user needs and improving the product through data and feedback.

Looking for product market fit
Qlark was a startup in its early stages, focusing on understanding user needs and improving the product through data and feedback.

Looking for product market fit
Qlark was a startup in its early stages, focusing on understanding user needs and improving the product through data and feedback.
Process and project stages
Process and project stages
Process and project stages
Design Sprints:
2-week design sprints with weekly client meetings to showcase mockups and gather feedback.
Design Sprints:
2-week design sprints with weekly client meetings to showcase mockups and gather feedback.
Design Sprints:
2-week design sprints with weekly client meetings to showcase mockups and gather feedback.
Iteration & Testing:
Reviewed, iterated, and tested prototypes, leading to early proof-of-concept implementations.
Iteration & Testing:
Reviewed, iterated, and tested prototypes, leading to early proof-of-concept implementations.
Iteration & Testing:
Reviewed, iterated, and tested prototypes, leading to early proof-of-concept implementations.
Non-linear Process:
The stages were interconnected and not linear throughout the project.
Non-linear Process:
The stages were interconnected and not linear throughout the project.
Non-linear Process:
The stages were interconnected and not linear throughout the project.
Discover
User and market research, setting product goals
1 month
Discover
User and market research, setting product goals
1 month
Define
Inspiration and creating unified design language
2 months
Define
Inspiration and creating unified design language
2 months
Design
→ Reusable widgets & modules
→ Rebranding
→ Grid and layout system
→ Timeline and navigation
→ Flexible modular system
→ Mobile version
~20 months, iterative process
Document
Guidelines and code
2 months
Document
Guidelines and code
2 months
Discover phase
Discover phase
Discover phase
Phase Goal:
Conduct a deep dive into the product to understand all platform use cases for immediate improvements to drive business growth.
Phase Goal:
Conduct a deep dive into the product to understand all platform use cases for immediate improvements to drive business growth.
Phase Goal:
Conduct a deep dive into the product to understand all platform use cases for immediate improvements to drive business growth.
Phase Results:
Gained in-depth knowledge of orthodontic treatment principles, doctors' practices, and legacy systems.
Phase Results:
Gained in-depth knowledge of orthodontic treatment principles, doctors' practices, and legacy systems.
Phase Results:
Gained in-depth knowledge of orthodontic treatment principles, doctors' practices, and legacy systems.



Define phase
Define phase
Define phase
Initial Focus:
Addressed platform inconsistency due to the absence of a designer in the previous team.
Initial Focus:
Addressed platform inconsistency due to the absence of a designer in the previous team.
Initial Focus:
Addressed platform inconsistency due to the absence of a designer in the previous team.
Inventory Check:
Conducted an inventory check to consolidate and reduce components.
Inventory Check:
Conducted an inventory check to consolidate and reduce components.
Inventory Check:
Conducted an inventory check to consolidate and reduce components.
Style Guide Creation:
Created a simplified style guide as a baseline for defining and evolving design goals.
Style Guide Creation:
Created a simplified style guide as a baseline for defining and evolving design goals.
Style Guide Creation:
Created a simplified style guide as a baseline for defining and evolving design goals.






Dark mode is our default mode
Rationale for Dark Mode
Dark mode was essential to maintain the association with doctors viewing x-rays in dark rooms.
Rationale for Dark Mode
Dark mode was essential to maintain the association with doctors viewing x-rays in dark rooms.
Rationale for Dark Mode
Dark mode was essential to maintain the association with doctors viewing x-rays in dark rooms.
Color & Hierarchy:
A subtle hint of blue, inspired by x-rays, was used alongside varying color intensities to create a clear information hierarchy.
Color & Hierarchy:
A subtle hint of blue, inspired by x-rays, was used alongside varying color intensities to create a clear information hierarchy.
Color & Hierarchy:
A subtle hint of blue, inspired by x-rays, was used alongside varying color intensities to create a clear information hierarchy.
Enhanced Navigation:
Lighter objects indicate proximity on the screen, enhancing ease of navigation.
Enhanced Navigation:
Lighter objects indicate proximity on the screen, enhancing ease of navigation.
Enhanced Navigation:
Lighter objects indicate proximity on the screen, enhancing ease of navigation.
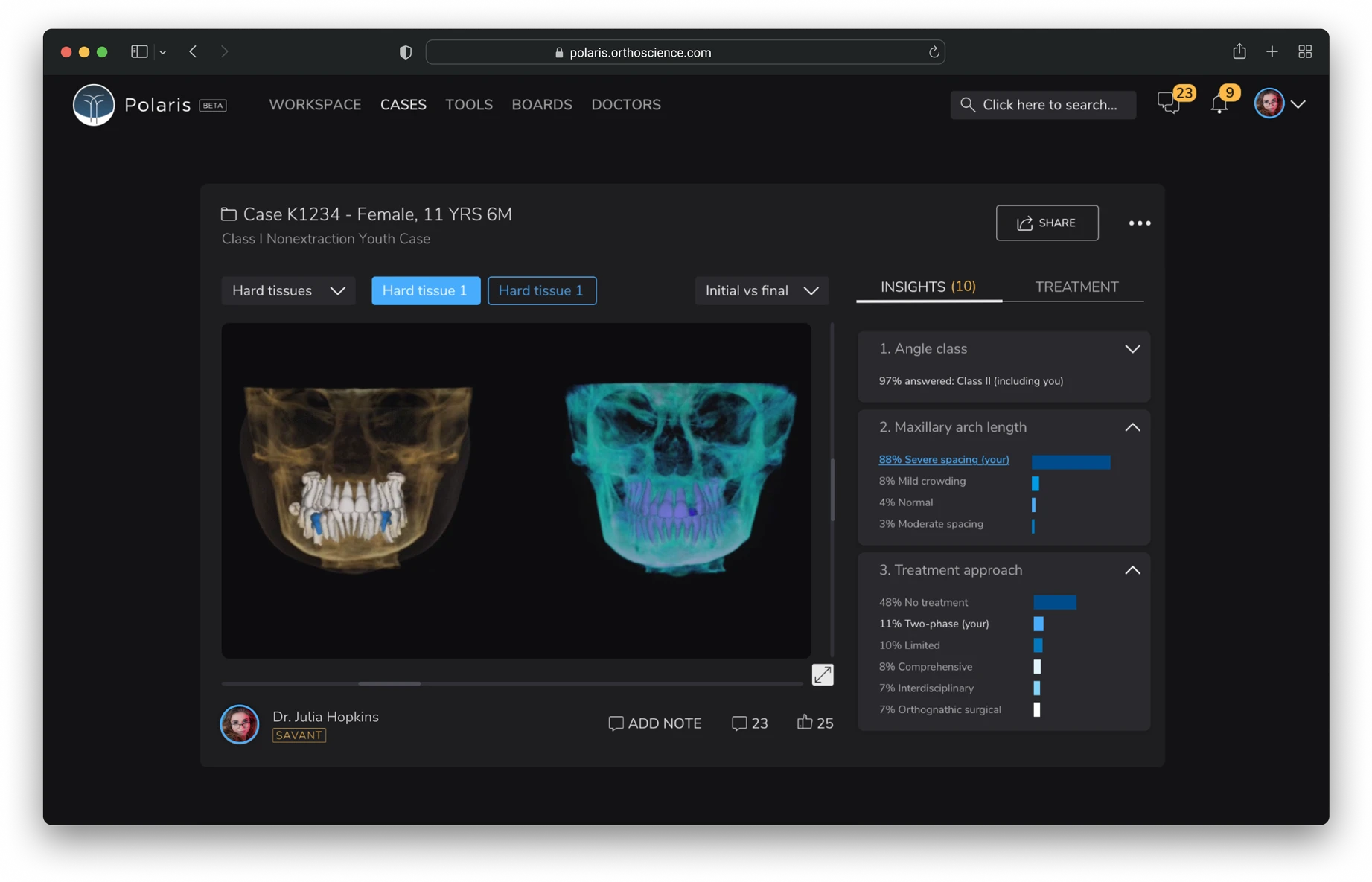
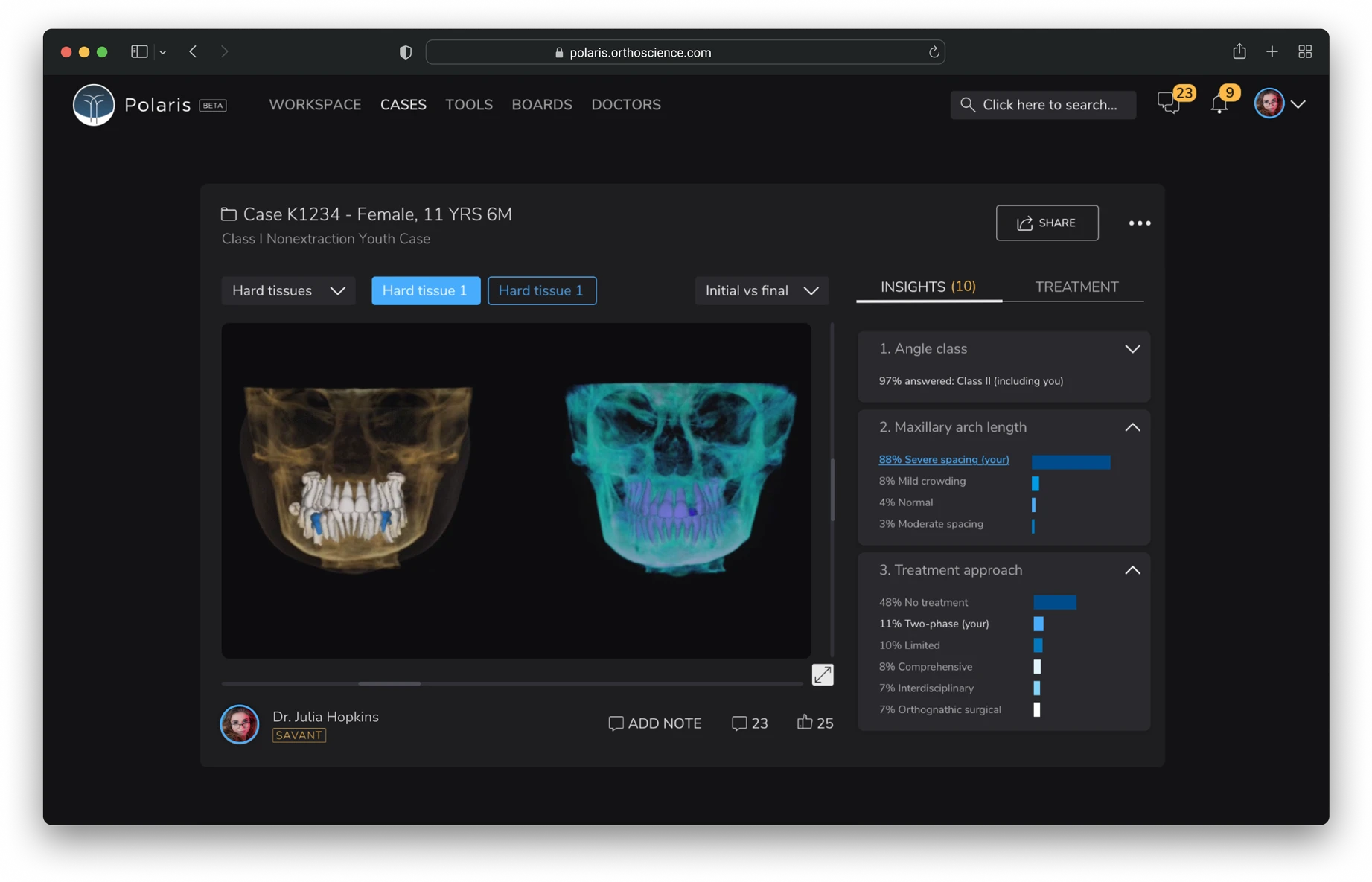
Main changes


Design phase
Design phase
Design phase
Took a step-by-step approach, constantly reevaluating progress and adjusting as needed.
This iterative process helped explore all possibilities and achieve the best outcome for the project.



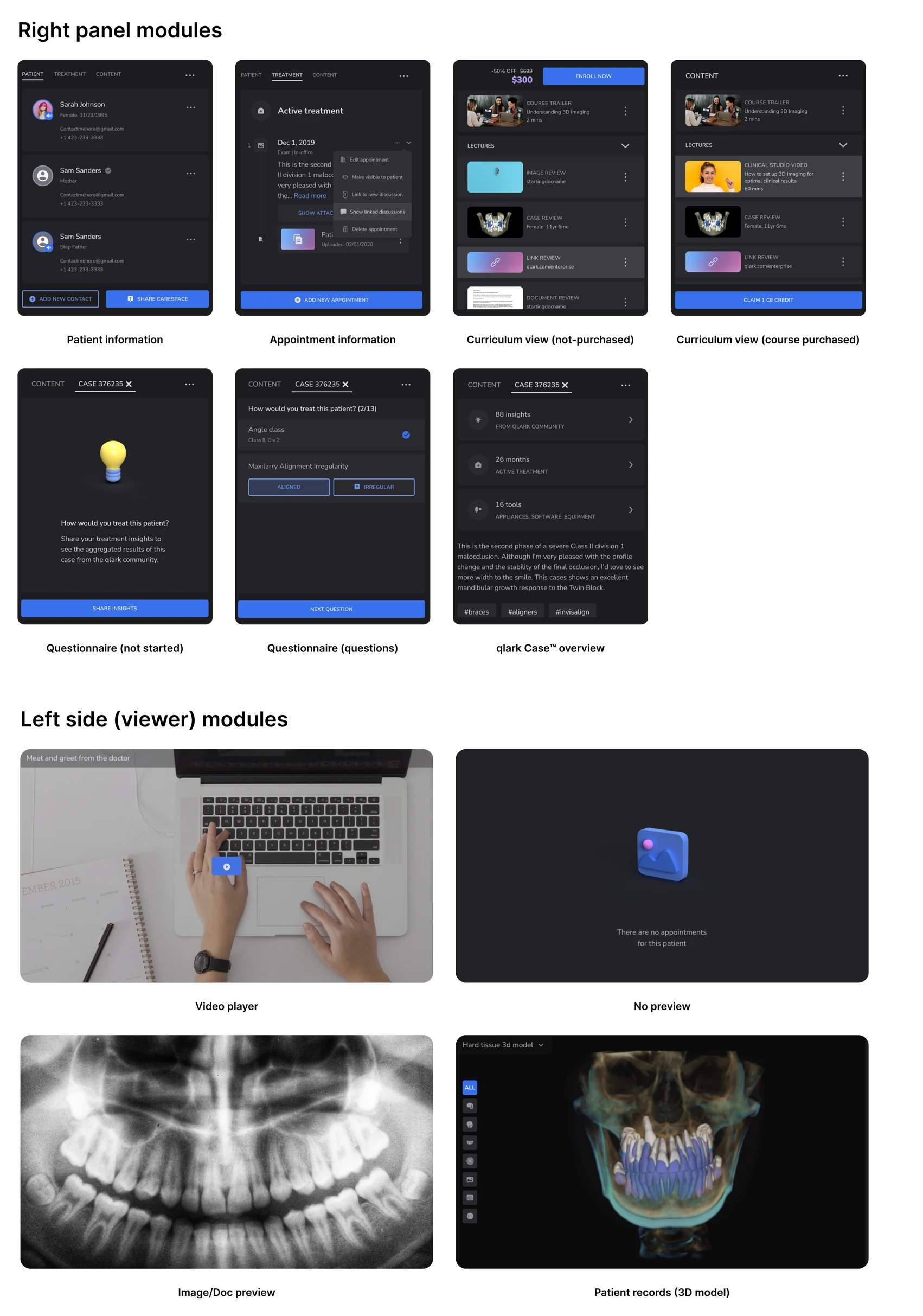
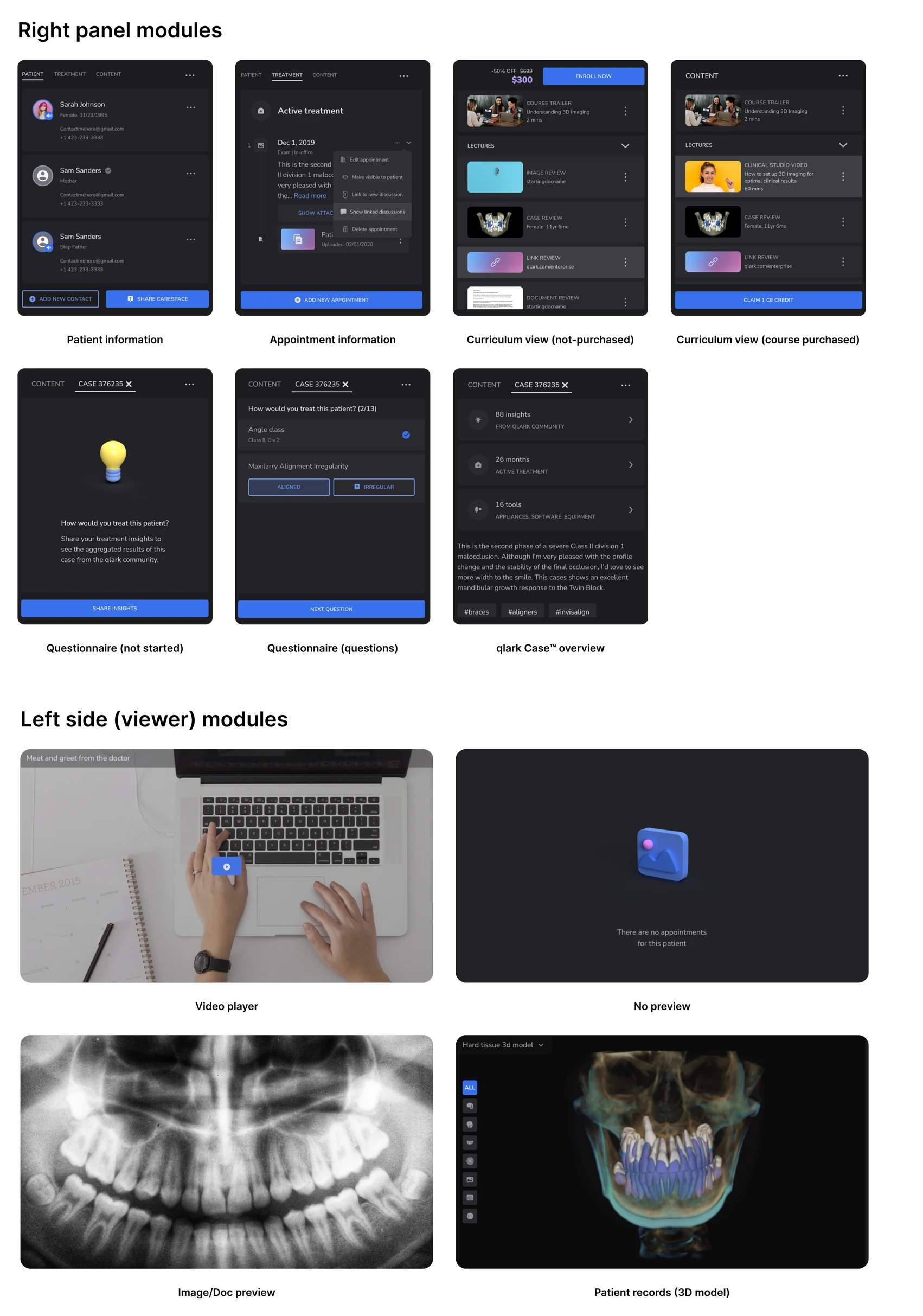
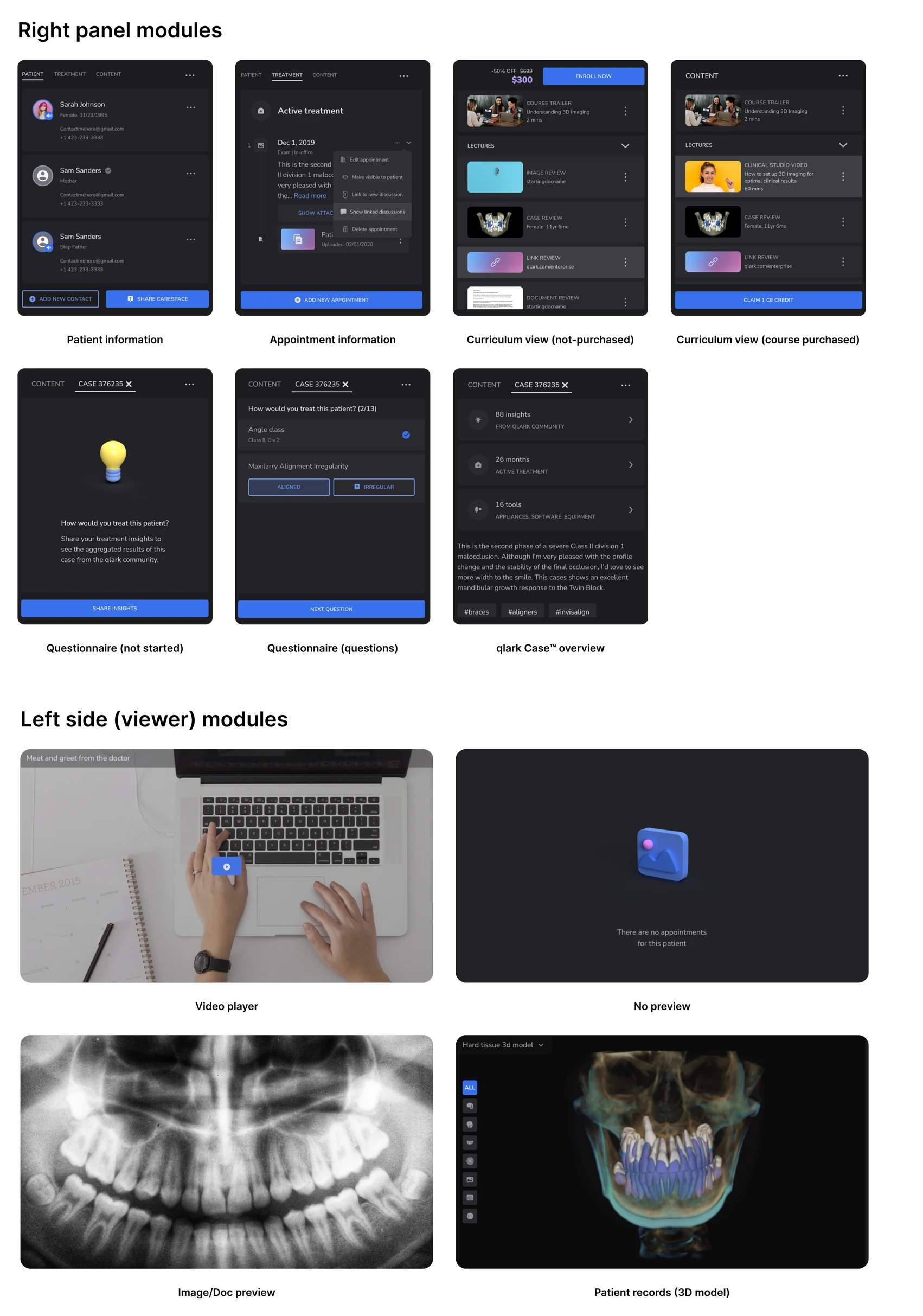
Reusable widgets and components
Introduced personalized widgets to focus on relevant information and improve user experience across different user types (doctors, staff, etc.).
widget types
Content Discoverability:
Highlight trending and popular cases, spaces, courses, or hashtags.
Content Discoverability:
Highlight trending and popular cases, spaces, courses, or hashtags.
Content Discoverability:
Highlight trending and popular cases, spaces, courses, or hashtags.
Context & Information:
Show related cases, courses, and spaces to provide more context on a topic.
Context & Information:
Show related cases, courses, and spaces to provide more context on a topic.
Context & Information:
Show related cases, courses, and spaces to provide more context on a topic.
User Interaction:
Provide helpful tips, platform guidelines, and advanced feature overviews.
User Interaction:
Provide helpful tips, platform guidelines, and advanced feature overviews.
User Interaction:
Provide helpful tips, platform guidelines, and advanced feature overviews.
Sponsored Content:
Promote sponsored tools, courses, or spaces.
Sponsored Content:
Promote sponsored tools, courses, or spaces.
Sponsored Content:
Promote sponsored tools, courses, or spaces.
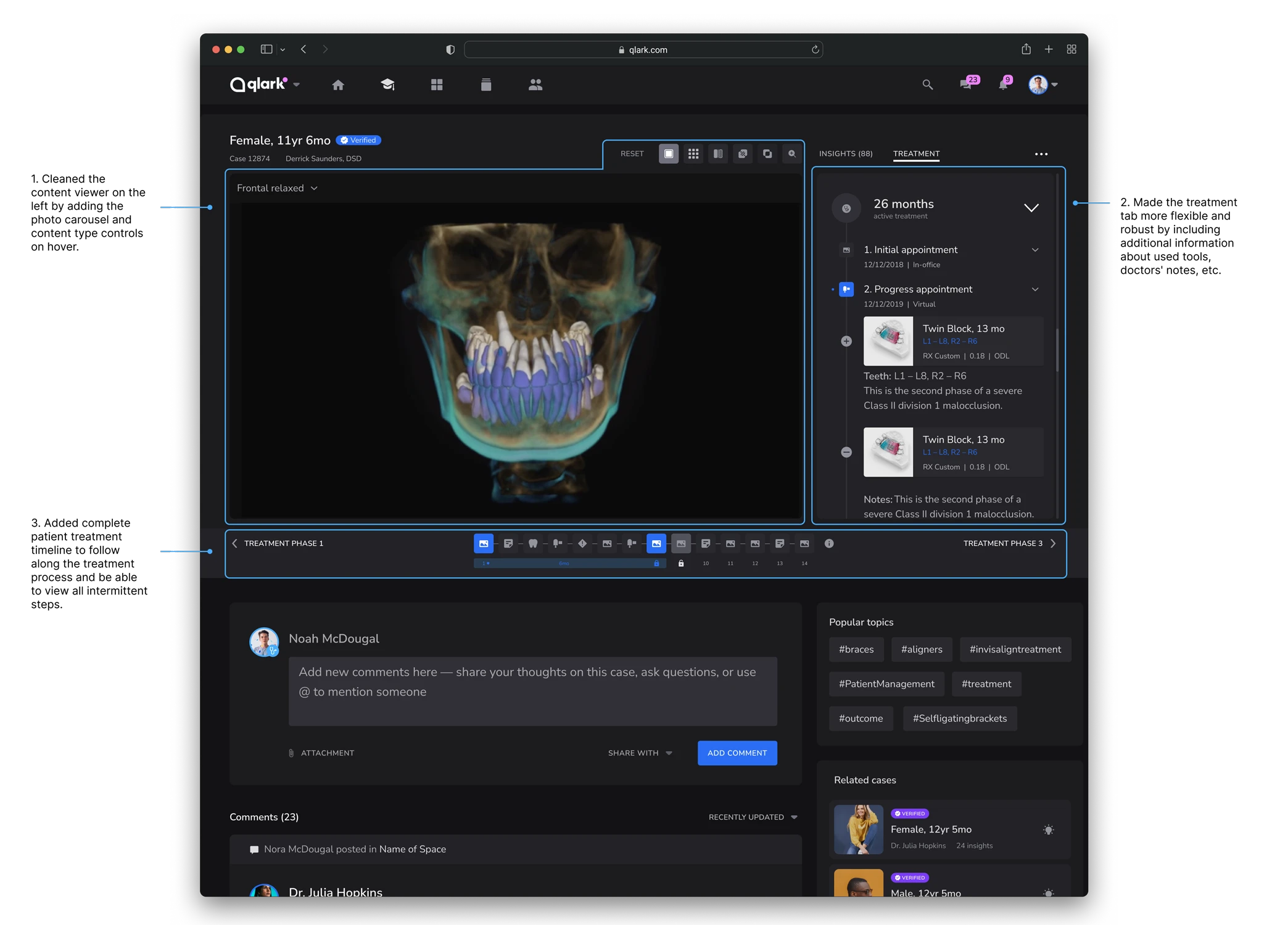
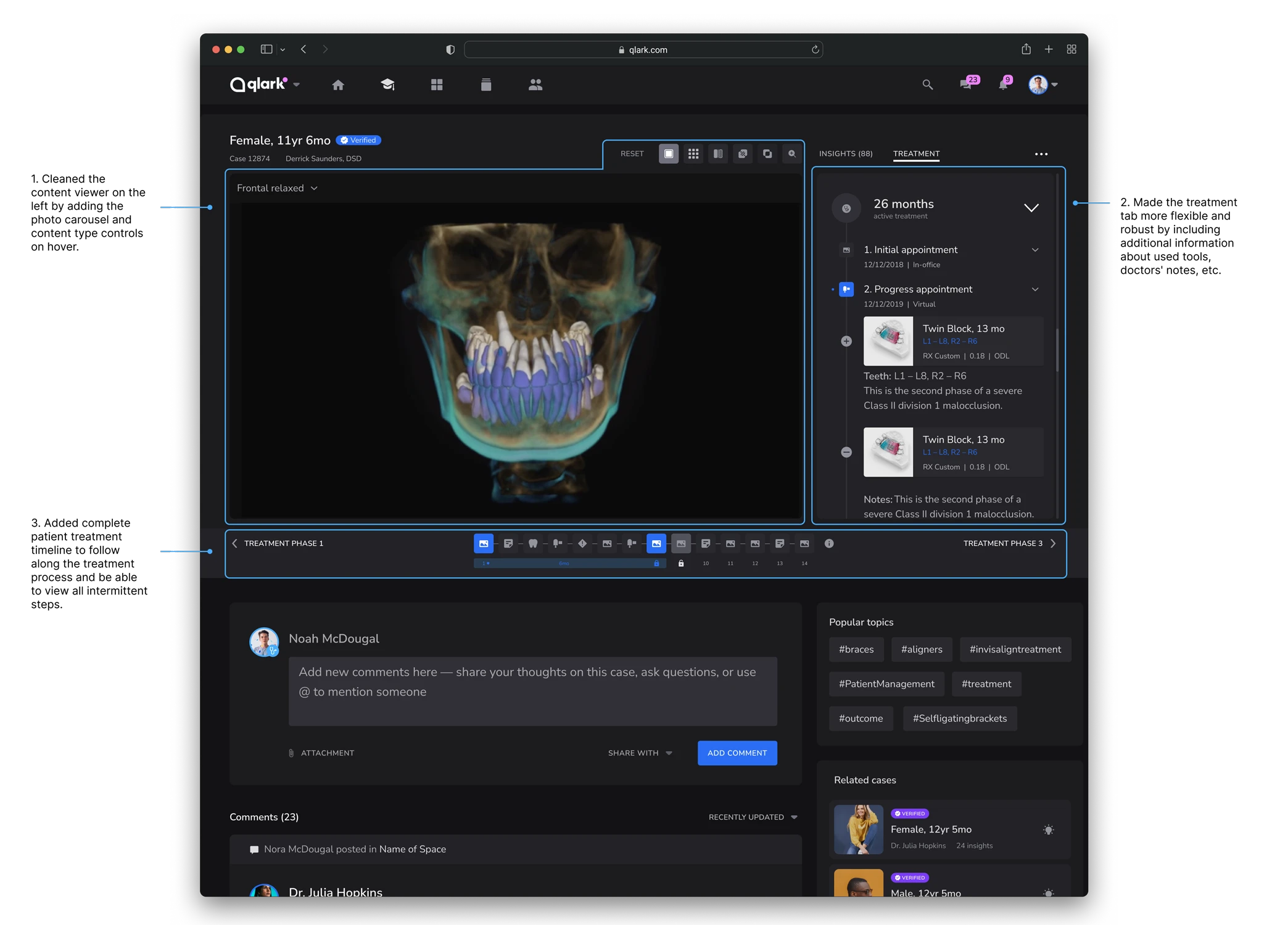
Main changes





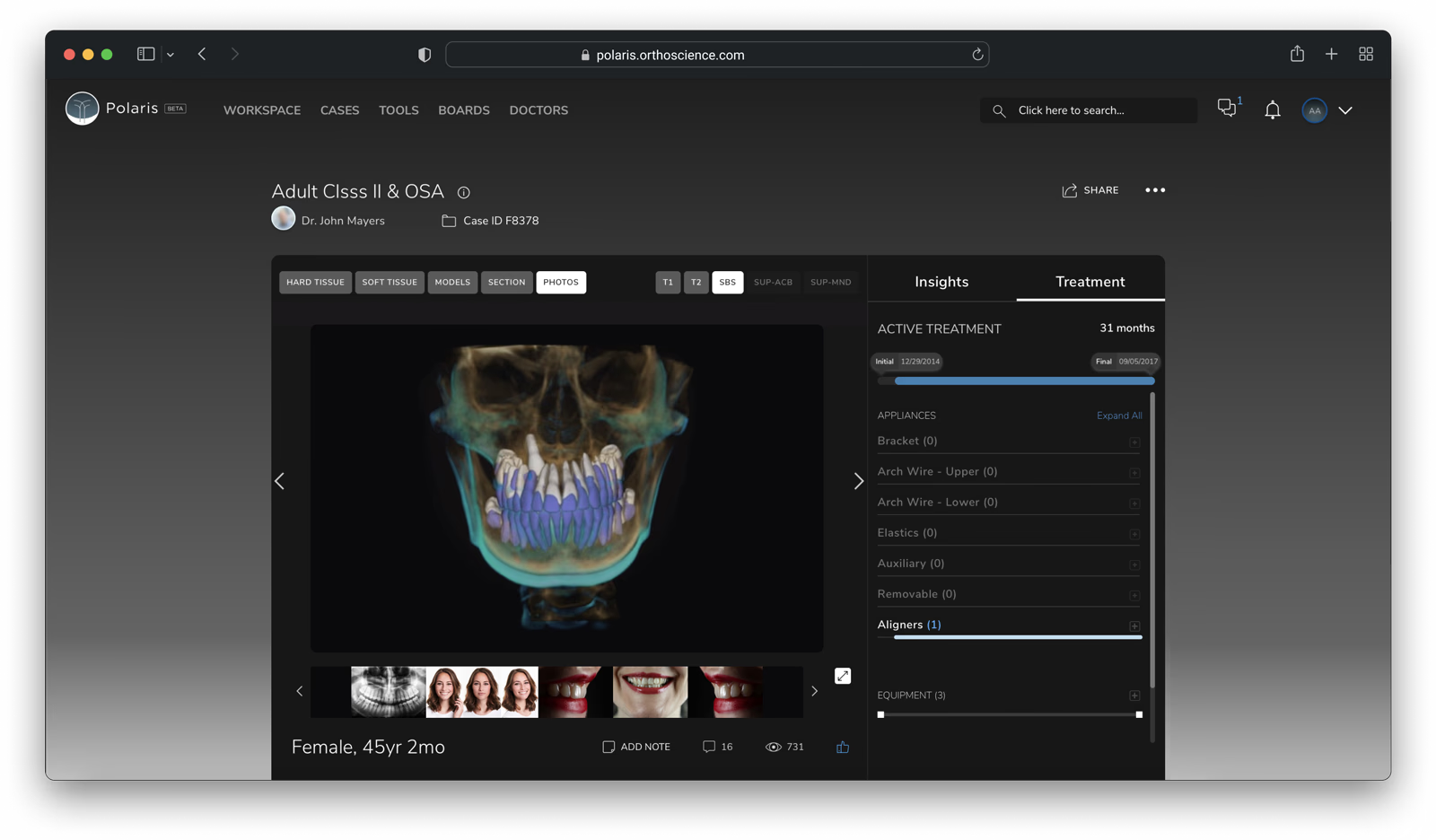
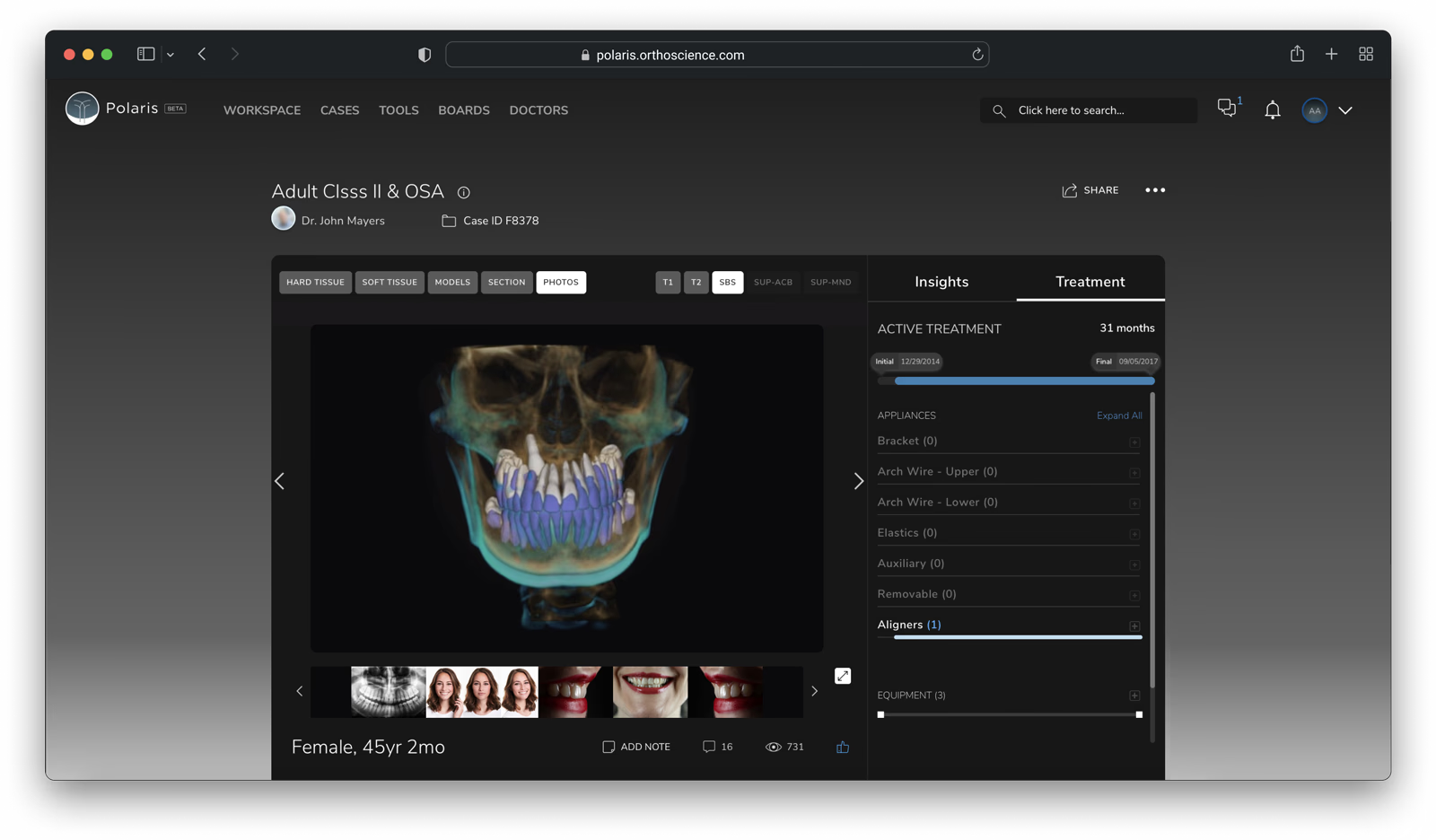
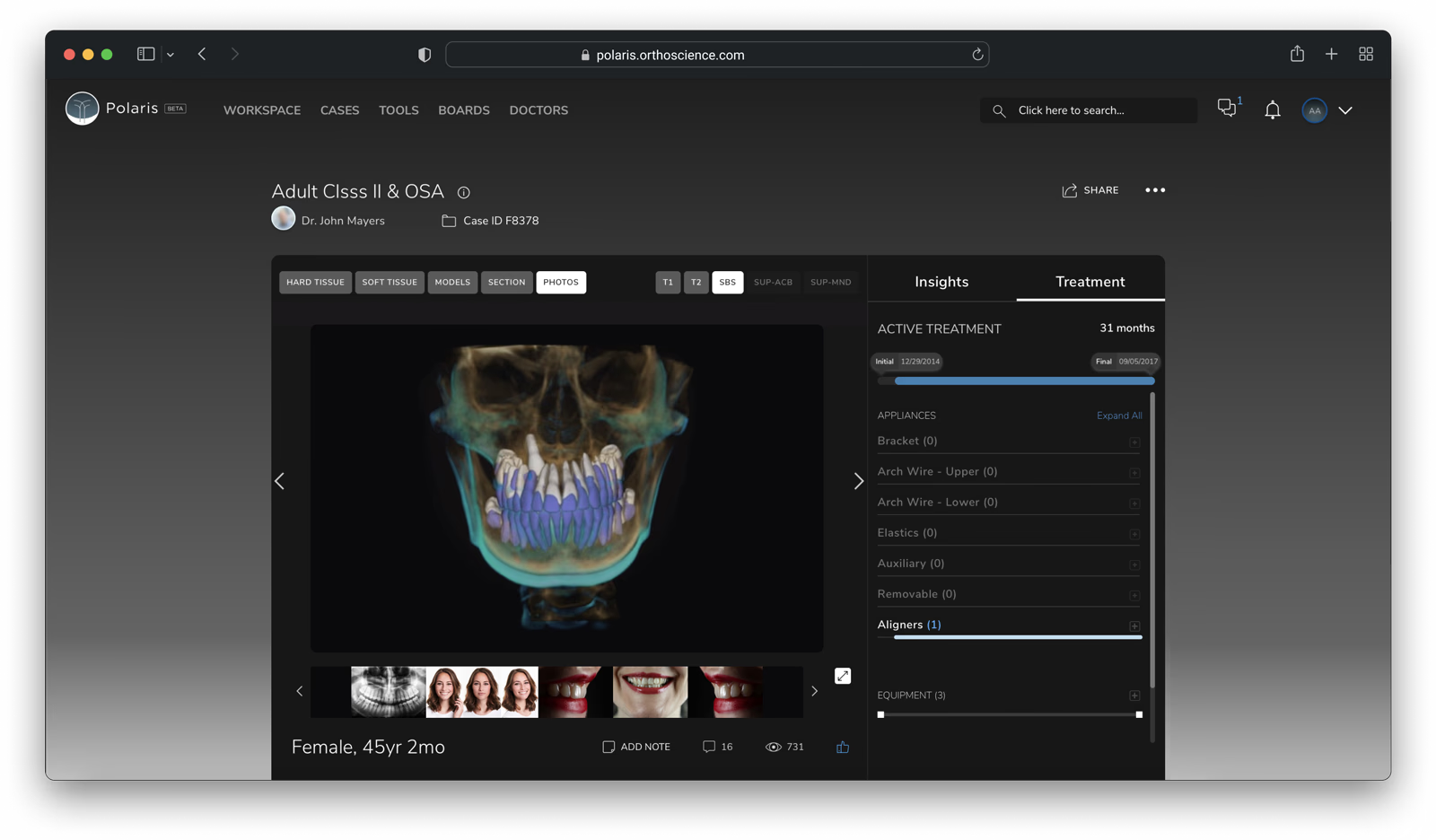
Treatment timeline and navigation
Enhanced Navigation & Patient Record Viewer:
Improved navigation and the patient record viewer by adding multiple time points and phases.
Enhanced Navigation & Patient Record Viewer:
Improved navigation and the patient record viewer by adding multiple time points and phases.
Enhanced Navigation & Patient Record Viewer:
Improved navigation and the patient record viewer by adding multiple time points and phases.
Flexible Treatment Data:
Made treatment data more flexible, allowing doctors to view it in various ways. The timeline displays detailed information about each appointment, including doctor’s notes, tool modifications, appliance replacements, emergency visits, referrals, and more.
Flexible Treatment Data:
Made treatment data more flexible, allowing doctors to view it in various ways. The timeline displays detailed information about each appointment, including doctor’s notes, tool modifications, appliance replacements, emergency visits, referrals, and more.
Flexible Treatment Data:
Made treatment data more flexible, allowing doctors to view it in various ways. The timeline displays detailed information about each appointment, including doctor’s notes, tool modifications, appliance replacements, emergency visits, referrals, and more.
Main changes





Flexible modular system
Extended Qlark Case™ for Collaboration & Education:
Enabled doctors to collaborate on cases and use them as modules for educational content. Doctors could create courses, lectures, and events, insert patient cases, embed CE credits, and monetize their expertise.
Extended Qlark Case™ for Collaboration & Education:
Enabled doctors to collaborate on cases and use them as modules for educational content. Doctors could create courses, lectures, and events, insert patient cases, embed CE credits, and monetize their expertise.
Extended Qlark Case™ for Collaboration & Education:
Enabled doctors to collaborate on cases and use them as modules for educational content. Doctors could create courses, lectures, and events, insert patient cases, embed CE credits, and monetize their expertise.
Modular Approach & Integration:
Every element on the platform became interchangeable, allowing any combination of modules to be used seamlessly.
Modular Approach & Integration:
Every element on the platform became interchangeable, allowing any combination of modules to be used seamlessly.
Modular Approach & Integration:
Every element on the platform became interchangeable, allowing any combination of modules to be used seamlessly.



Mobile version 2019–2020
Initially aimed to include all features, but due to limited mobile space, we shifted to a more concise and focused version of the app.
Mobile version 2021
Improved user experience by addressing workspace limitations and scrollable interaction glitches.
Key Changes:
Moved important patient info to the header for better visibility and hid the main menu by default. Replaced drop-down buttons with horizontally scrollable button sets. Fixed the horizontally scrollable timeline at the bottom of the screen.
Key Changes:
Moved important patient info to the header for better visibility and hid the main menu by default. Replaced drop-down buttons with horizontally scrollable button sets. Fixed the horizontally scrollable timeline at the bottom of the screen.
Key Changes:
Moved important patient info to the header for better visibility and hid the main menu by default. Replaced drop-down buttons with horizontally scrollable button sets. Fixed the horizontally scrollable timeline at the bottom of the screen.






Mobile version 2022
Key Changes:
Offered a simplified mobile version with essential features. Used tap and tap-and-hold interactions instead of scrolling where possible. Embraced multi-step, multi-page flows for complex tasks, as two-click solutions may not be feasible.
Key Changes:
Offered a simplified mobile version with essential features. Used tap and tap-and-hold interactions instead of scrolling where possible. Embraced multi-step, multi-page flows for complex tasks, as two-click solutions may not be feasible.
Key Changes:
Offered a simplified mobile version with essential features. Used tap and tap-and-hold interactions instead of scrolling where possible. Embraced multi-step, multi-page flows for complex tasks, as two-click solutions may not be feasible.
Documentation
Documentation
Documentation
Documentation Initiative:
Identified the lack of proper documentation and created a single source of truth for the project's processes and functions.
Documentation Initiative:
Identified the lack of proper documentation and created a single source of truth for the project's processes and functions.
Documentation Initiative:
Identified the lack of proper documentation and created a single source of truth for the project's processes and functions.
Tool Transition:
Initially used Confluence, then transitioned to Coda for better documentation management.
Tool Transition:
Initially used Confluence, then transitioned to Coda for better documentation management.
Tool Transition:
Initially used Confluence, then transitioned to Coda for better documentation management.



Confluence and Coda
Comprehensive Feature Documentation:
Documented the logic, constraints, and limitations of every feature on the qlark platform for a clear understanding of functionality.
Comprehensive Feature Documentation:
Documented the logic, constraints, and limitations of every feature on the qlark platform for a clear understanding of functionality.
Comprehensive Feature Documentation:
Documented the logic, constraints, and limitations of every feature on the qlark platform for a clear understanding of functionality.
Collaborative Process:
All team members contributed to the documentation, with a review process in place to ensure accuracy.
Collaborative Process:
All team members contributed to the documentation, with a review process in place to ensure accuracy.
Collaborative Process:
All team members contributed to the documentation, with a review process in place to ensure accuracy.
Zeplin
Design Handoff Process:
Established a system for handing off design files via Zeplin, organizing them in style guides, and using a commenting system for better collaboration with the engineering team.
Design Handoff Process:
Established a system for handing off design files via Zeplin, organizing them in style guides, and using a commenting system for better collaboration with the engineering team.
Design Handoff Process:
Established a system for handing off design files via Zeplin, organizing them in style guides, and using a commenting system for better collaboration with the engineering team.
Streamlined Workflow:
Prevented Figma file clutter and ensured only finalized designs were implemented.
Streamlined Workflow:
Prevented Figma file clutter and ensured only finalized designs were implemented.
Streamlined Workflow:
Prevented Figma file clutter and ensured only finalized designs were implemented.



Results
Results
Results
10.000+
verified orthodontists using the platform daily
10.000+
verified orthodontists using the platform daily
10.000+
verified orthodontists using the platform daily
100k+
submitted cases from doctors across the globe
100k+
submitted cases from doctors across the globe
100k+
submitted cases from doctors across the globe
4
direct integrations with leading EMR providers
4
direct integrations with leading EMR providers
4
direct integrations with leading EMR providers
1.000+
courses and lectures from leading dental educators
1.000+
courses and lectures from leading dental educators
1.000+
courses and lectures from leading dental educators
50k+
learning hours from top practicing doctors
50k+
learning hours from top practicing doctors
50k+
learning hours from top practicing doctors
2nd biggest
virtual orthodontic conference — SAO 2020.
2nd biggest
virtual orthodontic conference — SAO 2020.
2nd biggest
virtual orthodontic conference — SAO 2020.



Want to get in touch?
Feel free to drop me a line or download my resume.
Want to get in touch?
Feel free to drop me a line or download my resume.